*Флагманский проект, значит наиболее сложный и объемный проект в данном портфолио.
Сайт уверенно претендует на самый сложный функционал среди российских сайтов в сфере телеком.
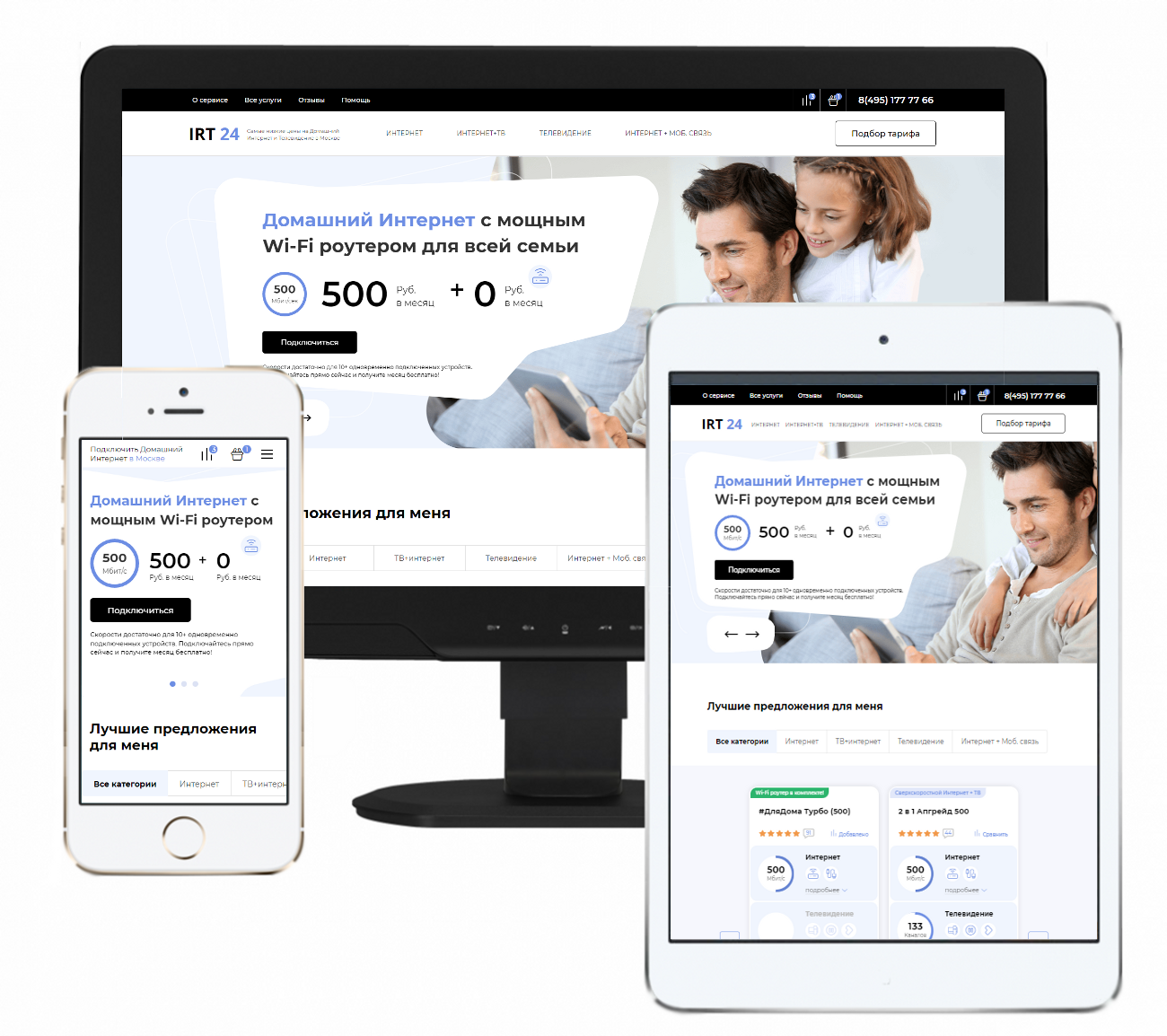
IRT занимается продажами домашнего и мобильного интернета, мобильной связи, телевидения в Москве и области. В линейках продаваемых тарифов присутствуют тарифы МТС, Билайн, Мегафон и Ростелеком. Включая уникальные тарифы, доступные только для партнеров.
Город: Москва, год 2020-2022, ссылка на сайт: IRT24.
Функционально сайт более продуман и проработан чем сайты компаний-провайдеров, так же уникальные подходы делают его заметно быстрее(сравните скорость загрузки главной страницы Ростелеком и IRT с мобильного устройства). Интерфейс сайта максимально дружелюбен и понятен для пользователя.
Стоит подметить, что все работы по данному проекту выполнены одним человеком. Фронтенд и бекенд разработка Иван Войтков. Дизайн сайта предоставлен заказчиком(так же существенно доработан в процессе разработки).
1. Наполнение сайта
Для начала, с целью показать масштаб редактируемой информации, несколько слов об админке сайта. Стоит заметить, админка один из самых простых элементов IRT, объем программирования тут минимален (скорее настройка, админка идет из коробки в смс). Она примечательна объемами редактируемых параметров, хотя в портфолио и есть работы со значительно большим объемом программирования в админ части сайта.
Несмотря на небольшое(порядка 200) количество тарифов на сайте, из базы данных необходимо брать множество параметров, так как у каждого тарифа большое количество редактируемых характеристик. Начиная от простых, где вводится число или текст, вроде скорости интернета/количества минут мобильной связи итп. Заканчивая вариантами, где для характеристики в админке создается отдельный раздел, с несколькими созданным для него каталогами.
 К примеру, ТВ каналы. Для них создан отдельный раздел, внутри три каталога: "пакеты каналов", "дополнительные пакеты каналов" и "ТВ онлайн". Непосредственно к тарифу присоединяется уже какой-либо готовый пакет каналов.
К примеру, ТВ каналы. Для них создан отдельный раздел, внутри три каталога: "пакеты каналов", "дополнительные пакеты каналов" и "ТВ онлайн". Непосредственно к тарифу присоединяется уже какой-либо готовый пакет каналов.
В этом разделе добавляются каналы и указываются их параметры(вроде названия и логотипа). Но, к тарифам прикрепляются не отдельные каналы, а пакеты каналов. Пакеты создаются в каталогах данного раздела, при создании к ним прикрепляются каналы.
То есть, создается цепочка. Добавление канала(+несколько параметров) -> Добавление пакета каналов(+параметры) -> Прикрепление пакета каналов к тарифу. Все это по сути одна "характеристика" тарифа, ТВ каналы входящие в тариф.
Помимо пакетов каналов, в этом разделе присутствует так же каталог "тематики каналов". Тематики каналов добавляются подобно пакетам каналов, но не каналы прикрепляются к ним(при добавлении тематики), а наоборот тематики выбираются для канала при его добавлении. В дальнейшем они используется для вывода каналов на сайте, практически везде каналы делятся по тематикам.
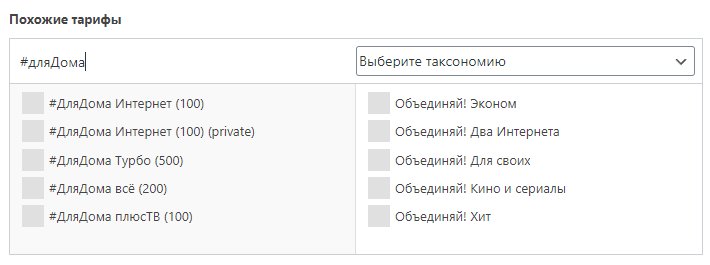
 Слева поиск по тарифам и список тарифов, справа список уже выбранных тарифов и выбор категории Всего в админке 9-ть каталогов, порядка 100 различных редактируемых параметров. Ввод текста в поля, выбор в выпадающих списках, кнопки и чекбоксы. Есть даже поиск в некоторых параметрах, к примеру прикрепление похожих тарифов(к тарифу редактируемому), в этом случае в списке 2 сотни вариантов и поиск ускоряет работу.
Слева поиск по тарифам и список тарифов, справа список уже выбранных тарифов и выбор категории Всего в админке 9-ть каталогов, порядка 100 различных редактируемых параметров. Ввод текста в поля, выбор в выпадающих списках, кнопки и чекбоксы. Есть даже поиск в некоторых параметрах, к примеру прикрепление похожих тарифов(к тарифу редактируемому), в этом случае в списке 2 сотни вариантов и поиск ускоряет работу.
В целом, страница редактирования тарифа, в максимальном варианте, вполне сопоставима с панелью управления авиалайнером. 9-ть экранов, 9 - 10 тыс. px. по высоте.
При редактировании, параметры разделяются на группы, те или иные группы выводятся в зависимости от типа тарифа. То есть, параметры мобильной связи не будут выводиться для тарифа содержащего только интернет. Поэтому размер страницы редактирования тарифа будет различаться, в зависимости от самого тарифа.
Далее, ведя речь об отдельных разделах сайта, я ещё неоднократно буду упоминать различные редактируемые через админку параметры.
2. Карточки тарифов
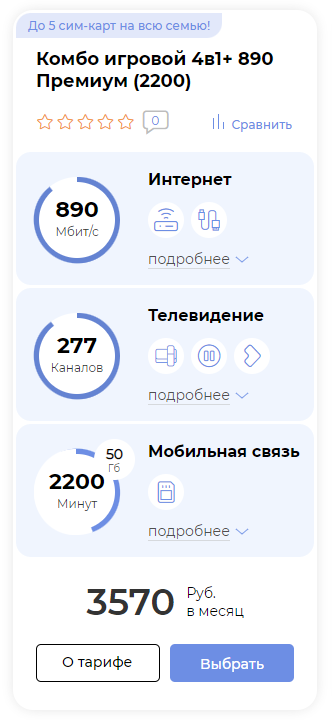
 Карточки в краткой форме предоставляют информацию о тарифе. Встречаются на всех страницах сайта.
Карточки в краткой форме предоставляют информацию о тарифе. Встречаются на всех страницах сайта.
Из чего состоит карточка:
2.1 Шапка карточки
- Название тарифа(ссылка на страницу тарифа).
- Кнопка добавления тарифа в сравнение.
- Звездочки рейтинга тарифа(являются ссылкой на комментарии о данном тарифе).
- Ярлычок-информация о преимуществах тарифа (акции, скидки итп).
Если тариф уже находится в сравнении, на кнопке "Сравнить" текст меняется на "Добавлено", при наведении курсора мыши выводится меню с выбором удалить тариф из сравнения или перейти на страницу сравнения. Если тариф добавлен, при этом в сравнении только один тариф, показывается информация об этом вместо меню.
Звездочки рейтинга работают стандартно для подобных модулей, при добавлении комментария тарифу можно проставить рейтинг и среднее число выведенное из этих оценок становится его рейтингом. Так же здесь показывается число комментариев и при наведении выводится подсказка «Читать комментарии».
Ярлычок-акция. В админке, при редактировании тарифа, для него выводится отдельная категория. Здесь можно выбрать тип ярлычка из нескольких заранее заданных, отличающихся цветом ярлычка и текста на нем. Задать текст на самом ярлычке и текст-описание который появляется во всплывающем окне (при клике на ярлычок). Если текст-описание не задан, то при клике на ярлычок ничего не происходит.
2.2 Характеристики тарифа
Блоки "Интернет", "Телевидение" и "Мобильная связь", выводятся в зависимости от типа тарифа. Для тарифа включающего только интернет, блоки телевидение и мобильной связи будут неактивны(выведены серым).
Каждый тип характеристики содержит круглый индикатор, в центре которого выводится его ключевой параметр(для интернета это скорость интернет соединения). Заполненность синего круга вокруг индикатора показывает насколько процентов он близок к максимальному значению. Если максимальная скорость интернет соединения(среди всех тарифов) 1000mb/с, скорость же соединения тарифа 500 mb/с, то круг будет заполнен на половину.
Справа от индикатора, под названием характеристики, показаны иконки. Это разнообразные параметры, при наведении на которые появляются подсказки. Больше параметров доступно при клике на "Подробнее" карточек, в этом случае в карточке раскрывается дополнительный блок с информацией.
Все выводящиеся параметры редактируются через админку.
На странице сравнения, клик на подробнее прокручивает страницу к соответствующему блоку сравнения, не раскрывая эту информацию в карточке.
Прикрепление оборудования к тарифам и его вывод на страницах
Роутеры и приставки добавляются в отдельном разделе "Оборудование" в админке.
Здесь для каждого из них редактируются следующие параметры:
- Текстовое описание
- Выбор, к какому типу оборудования относится
- Цена аренды
- Цена аренды после акции
- Месяцев акции на аренду
- Цена в рассрочку
- Месяцев рассрочки
- Текст подсказки в карточках
- Текст в подробнее карточек
- Описание для страницы тарифа
- Описание для корзины
Цен несколько видов, в рассрочку, аренду и покупка. Плюс возможны акции, снижение цены на несколько месяцев. Все эти параметры указываются и используются по необходимости.
В карточках вывод упрощен, используется только одна цена и пометки специально для карточек: "текст подсказки" и "текст в подробнее".
В качестве примера, возьмем описание роутера в подробнее тарифа. Оно будет складываться из "Текст в подробнее" + цена + вид цены. По умолчанию, используется цена аренды и делается пометка "бессрочная аренда" в скобках. Если цена аренды отсутствует, тогда берем цену в рассрочку, если и её нет цену покупки. Выводим с соответствующими пометками.
Аналогично работает вывод подсказки для иконок.
Сложнее данный механизм реализован в корзине и на странице тарифа, здесь можно выбрать тип покупки: аренда, рассрочка, покупка. Плюс выбрать какой именно роутер(роутеры) и приставку берем для тарифа. Прочитать описание этих роутеров/приставок, посмотреть скидки и их продолжительность.
В админке, при редактировании тарифа, к нему можно прикрепить роутеры и приставки. Эти роутеры и приставки соответственно и будут доступны пользователю в корзине. Механизм выбора в админке достаточно прост, в списке слева выводятся все доступные роутеры, в списке справа выбранные. После выбора одного роутера, предлагается выбрать ещё один итд.
Здесь так же можно указать и цену оборудования, в случае если конкретно для этого тарифа цена роутера будет отличаться.
«Подробнее» в блоке Телевидение. Здесь выводится список каналов из пакета прикрепленного к тарифу, если в тарифе есть телевидение. Каналы разделены по тематикам.
Раскрытие подробнее у телевидения происходит с небольшой задержкой из-за загрузки каналов только после клика. Причина в оптимизации скорости загрузки страниц сайта, логотипы каналов при загрузке создают массу запросов. После первого открытия и загрузки последующие для этого тарифа будут уже без задержки.
2.3 Подвал карточки
Выводится цена тарифа. Если указаны, то выводятся зачеркнутым текстом "старая цена" и иконка выводящая подсказку при наведении(информация по срокам скидки).
Кнопка «О тарифе», ведет на страницу тарифа. Кнопка добавления в корзину, при клике добавляет товар в корзину и открывает её, если товар уже в корзине тогда просто открывает.
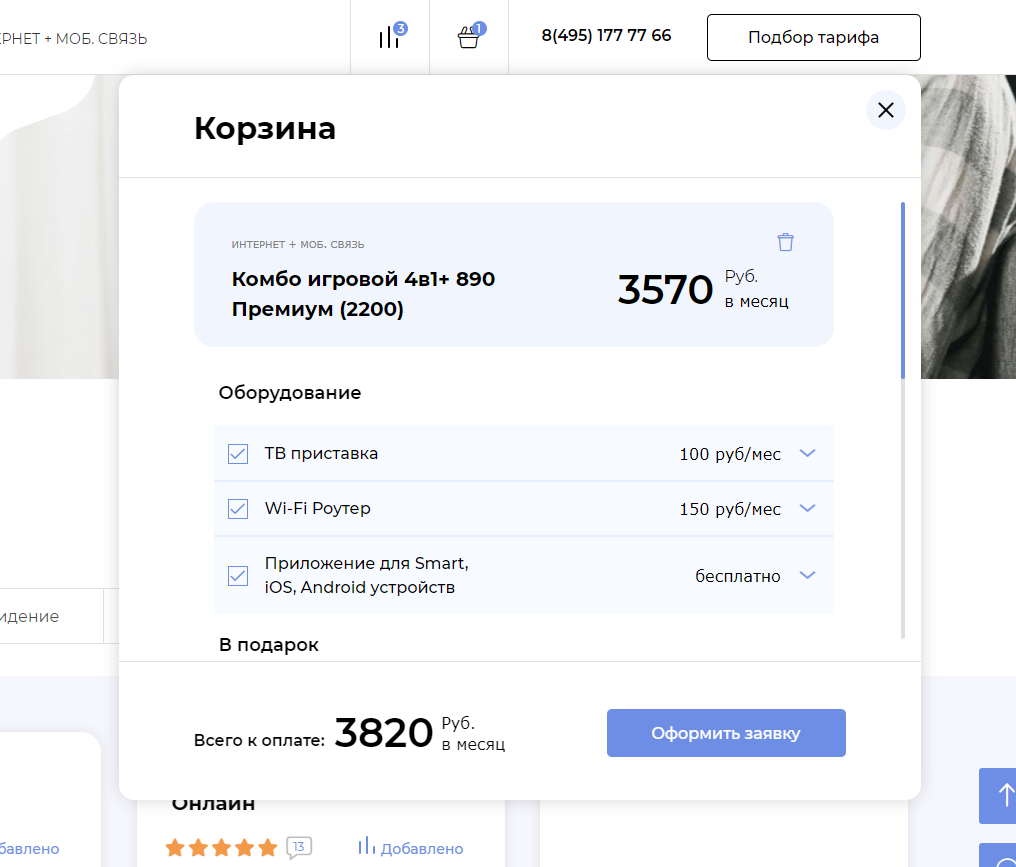
3. Корзина.
 Корзина работает без перезагрузки страницы, полностью создана по технологии AJAX. Она позволяет настроить параметры тарифа перед отправкой заказа, то есть выбрать нужные роутеры/приставки и добавить дополнительные услуги.
Корзина работает без перезагрузки страницы, полностью создана по технологии AJAX. Она позволяет настроить параметры тарифа перед отправкой заказа, то есть выбрать нужные роутеры/приставки и добавить дополнительные услуги.
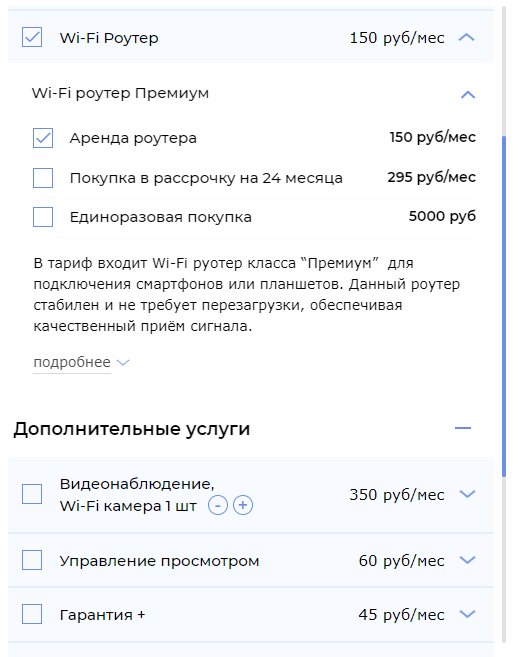
3.1 Оборудование.
В оборудование выбирается роутер и приставка, здесь же можно отказаться от оборудования. В зависимости от тарифа, того что выбрал для него администратор, в списке может быть от 1 до 3-х роутеров и приставок на выбор. Так же тут выбирается удобный для пользователя вид оплаты оборудования, стандартная аренда, покупка в рассрочку или покупка роутера сразу.
Подробнее, по добавлению оборудования в админке и его выводе на сайте, я писал в сноске выше(названной соответственно).
Дополнительно здесь можно выбрать ТВ онлайн, хотя по сути это просто информация по наличию такой услуги для пользователя, опционально отключение/включение ТВ онлайн ничего не меняет (оно в любом случае будет доступно, если включено в тариф). Наличие галочки выбора в данном случае это пожелание заказчика.
Дополнительные услуги добавляются в отдельном каталоге в админке и прикрепляются к тарифам из него.
В корзине можно выбрать дополнительные услуги из числа прикрепленных к тарифу. Услуги содержат описание заданное для них в админке(открывается при клике на заголовок) и цену.
В случае с видеонаблюдением, добавляется возможность выбрать количество устройств, т.е. опционально более одной услуги такого вида для тарифа. В отличии от прочих услуг, видеонаблюдение не прикрепляется через админку, доступно оно или нет для тарифа проверяется в коде(предполагается наличие интернета в тарифе).
Дополнительные каналы выводятся для тарифов включающих телевидение, при этом доступные для тарифа пакеты с доп. каналами прикрепляются в админке.
В раскрывающимся блоке для доп. каналов, вместо описания выводится список доступных пакетов с каналами. Здесь же посмотреть каналы входящие в каждый из пакетов.
3.3 Прочее.
Цена в корзине пересчитывается автоматические и без обновления страницы(отключили роутер или добавили дополнительную услугу -> цена поменялась).
Корзина после открытия фиксируется на странице, то есть всегда выводится в отведенном для неё месте на экране и остается на нем при прокрутке страницы.
При этом, внутри корзины, может появиться собственная полоса прокрутки, если её содержимое не будет помещаться в отведенный для неё блок. Для корзины создана своя полоса прокрутки, заменяющая стандартные браузерные(точнее заменены стили). Прокручивается только центральная часть корзины, её заголовок и блок с ценой располагаются фиксировано.
Высота корзины может меняться во время работы с ней пользователя(раскрытие блоков с подробной информацией), в таком случае полоса прокрутки пересчитывается.
Дизайн корзины
Отдельно стоит отметить, что наполнение корзины было предложено разработчиком, по дизайну в корзине выводилась только мини-карточка тарифа, цена и кнопка оформить. То есть, верхняя и нижняя часть сегодняшней корзины, без каких-либо возможностей настройки тарифа.
4. Сравнение
 Иконка-ссылка на сравнение всегда доступна в шапке сайта и показывает сколько тарифов добавлено в него. Добавить тариф в сравнение можно через карточки тарифов и на странице тарифа.
Иконка-ссылка на сравнение всегда доступна в шапке сайта и показывает сколько тарифов добавлено в него. Добавить тариф в сравнение можно через карточки тарифов и на странице тарифа.
Страница сравнения различается в мобильной и десктопной(большие разрешения) версиях.
Мобильная версия
Одновременно сравниваются два тарифа. Создаются две ячейки, в которые, при загрузке страницы, добавляются два первых тарифа из числа добавленных в список сравнения. После, стрелками можно менять тарифы в каждой из ячеек, при этом если тариф уже выведен в одной из ячеек, то его не получится вывести в другой(тариф не сравнивается сам с собой).
На странице выводятся одновременно все тарифы добавленные в сравнение. Если тарифов больше, чем страница может вместить по ширине, они выводятся слайдером(прокручиваются стрелками слева на право / справа на лево).
Если тарифов наоборот меньше, чем могло бы поместиться по ширине, в свободных ячейках создаются специальные карточки-заглушки(со ссылкой "добавить тарифы в сравнение" и пустыми белыми блоками заместо сравниваемых параметров). Это задумка дизайнеров проекта.
Слайдер тарифов активируется только если тарифы не помешаются по ширине страницы.
Разрешение экрана, компьютерный пиксель
Под декстопной версией, подразумеваются крупные разрешения, от 1150px до 1920px(и выше). Мобильная версия от 320px, до 440px.
Пиксель(px), в данном случае, "большой" компьютерный(используемый в верстке). То есть, разрешение на смартфоне может быть 2532x1170px, что достигается за счет уменьшения физического размера пикселя(экран при этом не становится больше чем у 23 дюймового монитора стационарного компьютера с разрешением 1920x1080px). Если измерять экран смартфона с разрешением 2532x1170px в стандартных пикселях, то ширина в его разрешении не превысит 440px(с запасом можно сказать 500px).
Так же присутствует огромное количество устройств, работающих в средних диапазонах, от 460px до 1150px. Поэтому границы между мобильной и десктопной версией размыты, в данном случае мобильная версия "включается" на разрешениях ниже 1150px. Именно 1150px из-за особенностей дизайна проекта(обычно это 1024px).
В случае с крупными планшетами, разрешение может поменяться с мобильного на десктопное уже после загрузки страницы и без её обновления(планшет можно повернуть в руках). Такая возможность предусмотрена при верстке сайта и на "опасных" разрешениях грузятся одновременно и мобильная, и десктопная версии с возможностью "без шовного"(без перезагрузки) переключения между ними. Не используемая версия скрыта настройками стилей и не прогружает наиболее тяжелые свои составляющие, при необходимости же включается и заменяет основную.
При этом, на наиболее часто используемых разрешениях(смартфонах и больших компьютерных) грузятся уже только специализированные версии.
На всякий случай, заглушки вместо карточек(на больших разрешениях) так же пересчитываются при изменении разрешения. При уменьшении/увеличении ширины экрана заглушки добавляются и удаляются по необходимости.
Далее разберем сравнение по блоками.
Первым блоком в сравнении выводятся карточки. На крупных разрешениях они практически идентичны обычным карточкам представленным на всех прочих страницах сайта. В мобильной урезаны до необходимого минимума информации, включая стрелки для их перелистывания.
При прокрутке страницы, когда карточки скрываются за границами экрана, появляются их мини аналоги закрепленные сверху страницы. Это сделано для удобства пользователя, что бы он понимал параметры каких тарифов он сейчас смотрит(без необходимости прокручивать для этого страницу наверх). В мобильной версии это так же позволяет листать тарифы в любом месте на странице.
На больших разрешениях закрепленные сверху страницы мини карточки так же выводятся слайдером и прокручиваются.
Отличие обычных карточек на странице сравнения от выводимых на других страницах, в кнопке добавления в сравнение(меняется на кнопку удаляющую тариф из сравнения) и в работе кнопок "подробнее", они прокручивают страницу к тематическим блокам сравнения.
4.2 Тематические блоки сравнения
Сравнение происходит по блокам:
- Интернет
- Телевидение
- Онлайн кинотеатр
- Мобильная связь
Блоки выводятся в зависимости от того какие услуги включены в сравниваемые тарифы. К примеру, сравнение по мобильной связи будет проводиться если мобильная связь есть хотя бы в одном из сравниваемых тарифов. В мобильной версии, блоки пересчитываются при каждом изменении в паре сравниваемых тарифов, так же пересчет происходит при активации функции "показать только различия".
В блоках «Интернет», «Мобильная связь» таблицей сравниваются между собой параметры выводимые в подробнее карточек. Схожим образом работает «Онлайн кинотеатр», исключение в том, что не все параметры этого блока доступны в карточках.
Если у тарифа отсутствует блок, который есть у его соседей, то он(блок) выводится пустым белым прямоугольником(соответствующим по высоте заполненным блокам соседей).
Более сложно устроено сравнение по телеканалам в блоке «Телевидение».
Здесь сравниваются каналы по отдельным тематикам. При этом если канал отсутствует в тарифе, но есть в других, он все равно выводится(только делается блекло серым). Задумка дизайнеров.
Технически, это требует вначале сформировать список всех каналов в тематике и затем, при их выводе, отталкиваться от этого списка. Предварительно конечно нужно разбить каналы по тематикам.
В мобильной версии, список сравниваемых каналов(и соответственно "серые" неактивные каналы) пересчитываются при каждом изменении пары сравниваемых каналов.
В телевидении, присутствует поиск по каналам, который, при вводе значений в строку поиска, оставляет на странице только каналы в названиях которых найдено вхождение этой строки. Все остальные, вместе с тематиками, скрываются. Поиск сбрасывается при изменении сравниваемой пары тарифов в мобильной версии.
4.3 Показать только различия
При активации скрывает все одинаковые параметры у сравниваемых тарифов. Скрываются как отдельные параметры, так и блоки целиком, если в них нет различий. В телевидении скрываются тематики, в которых не найдено различий.
Состояние кнопки не меняется при изменении сравниваемой пары тарифов в мобильной версии, если она активна, то и для измененной группы тарифов будут показаны только различия.
Работает одновременно с поиском по каналам, поиск будет искать только в различающихся тематиках каналов.
4.4 Удаление тарифов
Тарифы удалятся по одному или все разом, через кнопку очистить корзину. Удаление происходит с обновлением страницы.
5. Каталог тарифов, фильтры и сортировка
 Каталог тарифов состоит из четырех категорий, страниц.
Каталог тарифов состоит из четырех категорий, страниц.
- Интернет
- Интернет + ТВ
- Телевидение
- Интернет + Моб. связь
При этом категория «Интернет + Моб. связь» включает в себя две категории, собственно «интернет + моб. связь» и «интернет + телевидение + мобильная связь». Этот аспект влияет на работу фильтра, о чем пойдет речь далее. Объединить две эти категории в одну было пожеланием заказчика.
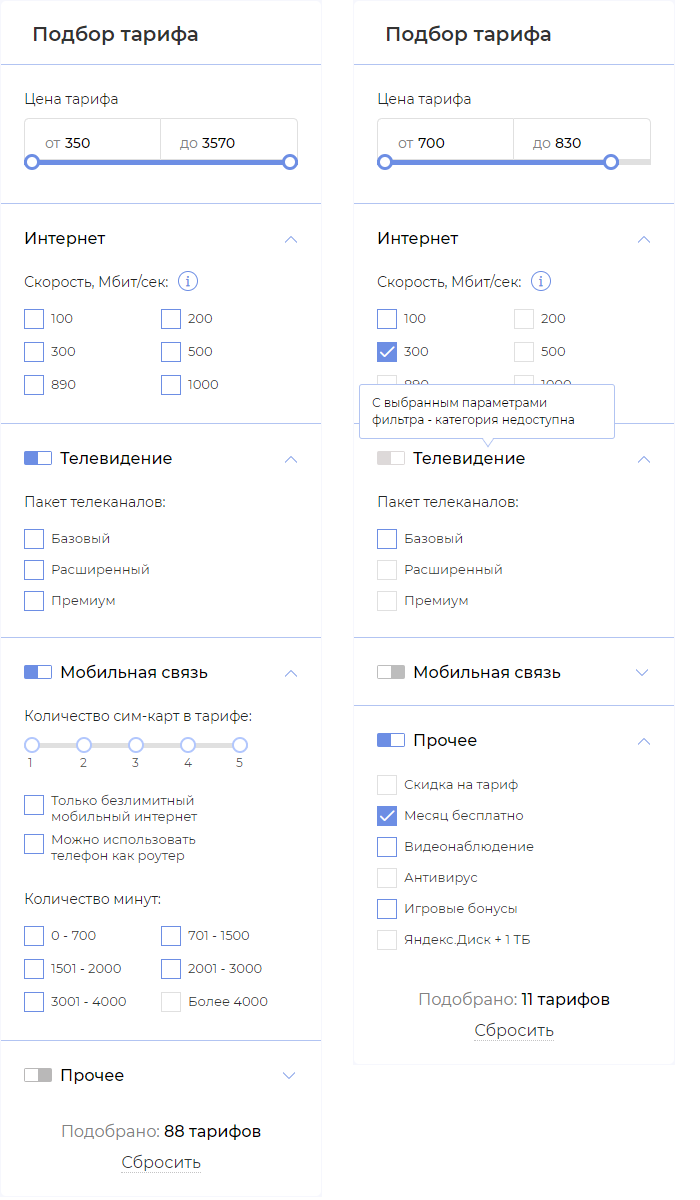
Фильтр отчасти дублирует возможности каталога, в нем возможно переключаться между его категориями, непосредственно в процессе работы фильтра. То есть, не только фильтровать уже выведенные на странице тарифы, но и переключаясь в другие категории загружать оттуда другие тарифы.
Работают все возможности фильтра через AJAX, то есть без обновления страницы.
Для переключения в другие категории необходимо выбрать один флажков: «Интернет», «Телевидение», «Мобильная связь».
Если мы открыли страницу каталога(обычного) «Интернет», то и в фильтре будет активен только флажок «Интернет»(и раскрыт раздел фильтра "Интернет"). При клике, на «Мобильная связь» мы переключимся в категорию «Интернет + Моб. Связь», при клике на «Телевидение» в категорию «Интернет + ТВ».
Переключение произойдет без обновления страницы, новые тарифы загрузятся за место старых на этой странице.
При этом(это наиболее сложный функционал фильтра и сайта), фильтр проверяет возможность переключения в другую категорию. То есть, если мы выбрали скорость интернета «200mb»(находясь в категории интернет), фильтр проверит есть ли тарифы со скоростью «200mb» в категории интернет + тв, если нет, флажок «телевидение» станет неактивным(при наведении покажет подсказку, почему это произошло).
Если раздел фильтра свернут и флажок рядом с его названием серый, это значит что он отключен. Синий флажок и раскрытый раздел - включен. Если флажок блекло серый, значит его нельзя переключить, раздел при этом может быть как включен(раскрыт) так и выключен(свернут).
Доступные через фильтр категории отличаются от страниц каталога:
- Интернет
- Интернет + ТВ
- Интернет + Моб. связь
- Интернет + ТВ + Моб. связь
То есть, категория "Интернет + Моб. связь" в данном случае разделяется на две и отсутствует категория телевидение. По пожеланию заказчика, только для телевидения фильтр не используется, в том числе не выводится на странице "Телевидение"(там используется только сортировка).
В фильтре невозможно получить ситуацию когда не будет найден ни один тариф. Проверяется как возможность перехода в другие категории, так и возможность выбора других значений фильтра.
 Выбираем скорость интернета, меняется список тарифов на странице, фильтр проверяет какие параметры фильтра доступны в обновленном списке тарифов.
Выбираем скорость интернета, меняется список тарифов на странице, фильтр проверяет какие параметры фильтра доступны в обновленном списке тарифов.
То есть, после выбора скорости интернета «200mb»(в категории интернет + моб.связь), в оставшихся в подборке тарифах может не остаться тарифов с количеством минут мобильной связи более 1000. В фильтре по количеству минут станут недоступны варианты 1501-2000, 2001-3000 и выше. При этом, в той же категории фильтра(скорость интернета, к примеру), после выбора параметра(200mb) прочие(300mb, 500mb итд) останутся доступны.
На всех страницах каталога(кроме телевидения, где он не используется) выводится один и тот же фильтр, то есть при загрузке страницы фильтр не знает заранее какие его параметры будут активны и проверяет это. Проверяет все параметры, доступность других категорий для переключения. Это делает фильтр слабым местом сайта в части скорости загрузки страниц каталога.
В числе прочих параметров, при загрузке страницы, фильтр так же получает минимальную и максимальную цены среди всех тарифов. Эти параметры выводятся в ползунке фильтрации по цене.
Фильтр по цене, это пожалуй самое сложное в данном проекте. С учетом специфики работы фильтра, помимо значений минимальной и максимальной цены(которые нужно обновлять при каждом изменении в подборке тарифов), нужно учитывать так же такие параметры как:
- Максимальная цена выбранная пользователем, в какое значение он поставил ползунок максимальной цены
- Минимальная цена выбранная пользователем
- Минимально-возможное значение максимальной цены
- Максимально-возможное значение минимальной цены.
Если с первыми двумя параметрами думаю все понятно, это выбор пользователя и работает он схожим образом с выбором других параметров в фильтре (запускает обновление подборки тарифов), то третий и четвертый параметр менее очевидны.
Они исключают ситуации при которых фильтр не сможет найти ни одного тарифа. Допустим, в подборке 3 тарифа: 200, 300 и 500 руб/мес(цена тарифа). Ползунок фильтра установится от 200 до 500 руб. При сдвиге максимального значения с 500 до 450, фильтр исключит тариф с ценой 500. Если после этого сдвинуть минимальное значения с 200 до 430, в подборке не останется тарифов.
Для исключения таких ситуаций фильтр проверяет до какого уровня можно сдвинуть каждый из ползунков и при его прокрутке он не продвинется дальше 300(применительно к примеру выше). Разумеется, все эти параметры пересчитываются при каждом изменении в подборке тарифов. Вместе с ними учитываются(и высчитываются) значения цен в смежных категориях, в которые пользователь может переключиться.
Хотя, в этом случае, это скорее расширяет подборку тарифов, а не сокращает её. В смежной категории учитываются минимальная и максимальная цены её тарифов после применения других значений выбранных в фильтре(скорость интернета, количество минут итп), параметры цен в текущей открытой категории не учитываются. Это сделано по причине большой ценовой разницы между некоторыми из категорий.
5.1 Отдельные параметры фильтра.
Фильтр цены позволяет вводить желаемые цены с клавиатуры, перетаскивать ползунки цены мышью(пальцем в мобильной версии), менять цены кликая по полосе цены(к точке клика будет перемещен ближайший ползунок).
Изменение цены каким либо из способов влияет на другие, ввод цены с клавиатуры сдвинет ползунки(после завершения ввода), перемещение ползунков изменит числовое значение соответствующей цены.
Для создания данного функционала дополнительные библиотеки не использовались, все полностью написано самостоятельно и это нельзя назвать простой задачей.
В категории интернет фильтрация осуществляется по скорости интернета, при клике появляется флажок в соответствующем поле.
В категории ТВ фильтр по типу пакетов каналов. Это отдельный параметр(тип пакета каналов), никак не связанный собственно с пакетами каналов(в коде), по пожеланию заказчика добавлен новый редактируемый через админку параметр для тарифов(используется он только в фильтре).
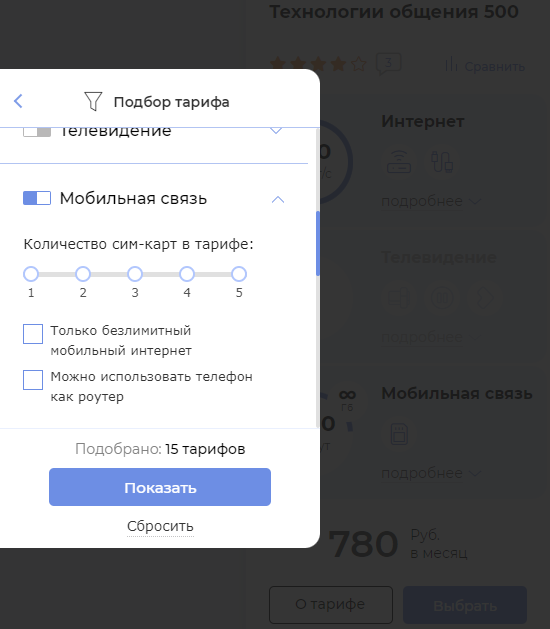
Фильтры в мобильной связи:
Количество симкарт. Некоторые тарифы рассчитаны ни на одного человека, а на семью и включают несколько симкарт. Принцип работы тут «сколько минимум нужно симкарт», если выбрано 1, то показаны будут все тарифы с мобильной связью (хотя бы одна симкарта будет всегда).
«Только безлимитный мобильный интернет», при выборе оставляет только тарифы с безлимитным мобильным интернетом. «Можно использовать телефон как роутер», оставляет тарифы которые без дополнительных платежей позволяют раздавать интернет с телефона(использовать его как роутер).
«Количество минут», фильтрация по количеству минут в тарифах.
«Прочее», здесь сборник из дополнительных услуг и скидок.
5.2 Сортировка.
Сортировка тарифов позволяет отсортировать тарифы по популярности и цене (от меньшего в большему и наоборот). Популярность — это количество заказов тарифа через сайт. Добавление тарифа в корзину и отправка формы заказа через неё, плюс 1 к популярности для тарифа.
Фильтр выводит тарифы отсортированными согласно значению указанному в сортировке.
5.3 Адаптивность.
 На разных разрешениях фильтр выводится в трех разных ипостасях. На крупных просто встраивается в страницу, выводится как один из её блоков.
На разных разрешениях фильтр выводится в трех разных ипостасях. На крупных просто встраивается в страницу, выводится как один из её блоков.
На средних(от 440px до 1550px) и мобильных(440px и менее) вызывается кнопкой.
На мобильных разрешениях открывается на всю ширину экрана. По нижней части экрана фиксируется блок показывающий сколько тарифов сейчас подобрано, это значение обновляется в процессе работы с фильтром.
На средних разрешениях выводится подобно корзине, зафиксированным в левом углу страницы (с затемнением прочего содержимого страницы).
Закрывается с помощью кнопки «показать», стрелки в верхней части, клике на пространство за пределами фильтра (для средних разрешений).
Структура на средних и мобильных разрешениях схожа со структурой корзины, фиксированные шапка-заголовок и нижняя часть фильтра, средняя часть фильтра содержит основной контент и может содержать полосу прокрутки внутри.
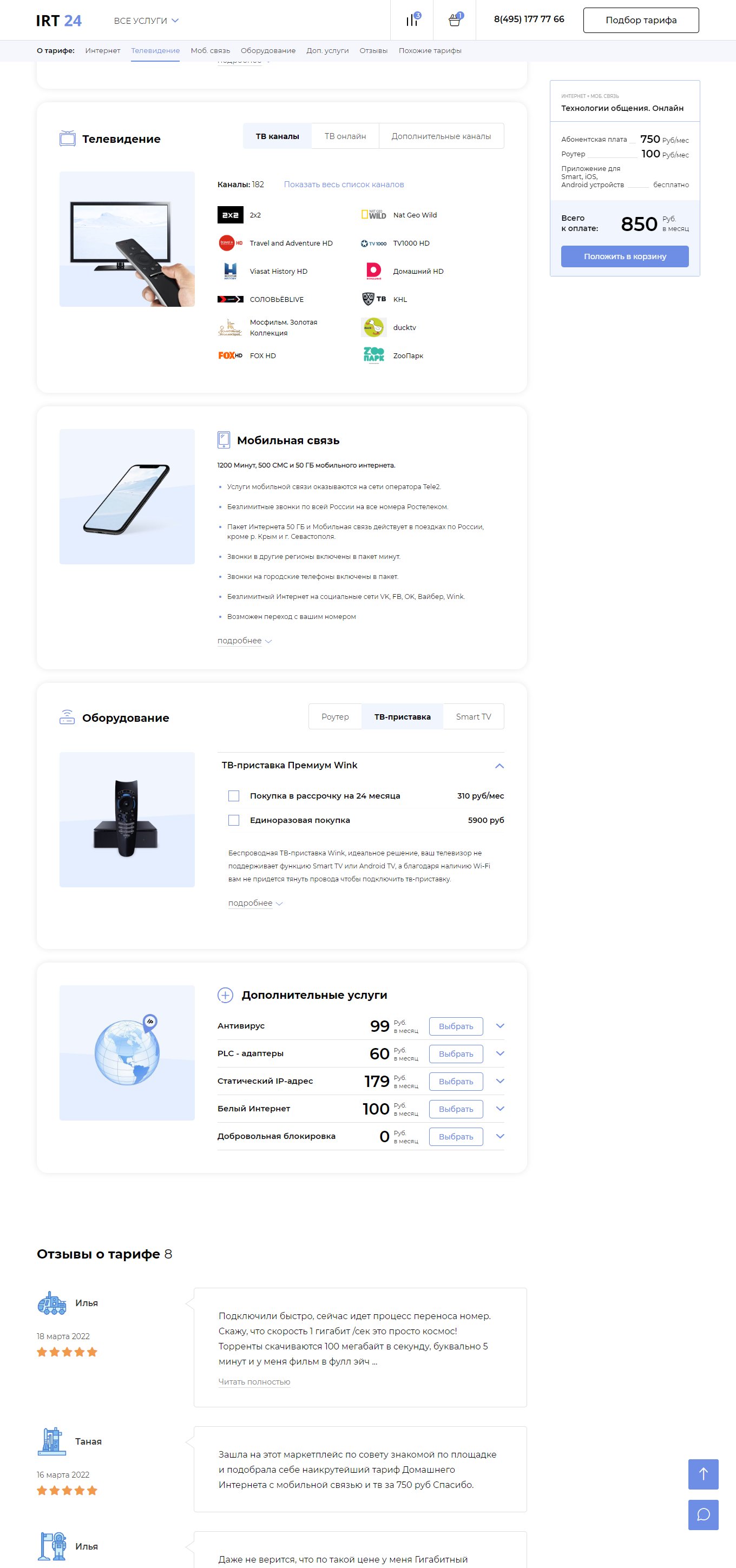
6. Страница тарифа
 Не самый сложный функционал на сайте, но достаточно объемный. Пример страницы.
Не самый сложный функционал на сайте, но достаточно объемный. Пример страницы.
Содержит подробную информацию о тарифе, позволяет выбрать оборудование и дополнительные услуги перед добавлением в корзину.
Блоки страницы тарифа:
6.1 Верхняя часть
Здесь выводится заголовок и описание тарифа, ссылка на комментарии, кнопка добавления тарифа в сравнение(работает подобно аналогичной в карточках).
Ссылка на комментарии при клике прокручивает страницу к блоку с комментариями.
6.2 Тематические блоки.
Интернет, Телевидение, Мобильная связь. Блоки выводятся в зависимости от тарифа( опять же, подобно карточкам), в тарифе включающем только интернет не будет блоков ТВ и мобильная связь.
Блок «Интернет» содержит редактируемое через админку текстовое описание(возможно задать для каждого тарифа), скорость интернета, количество устройств.
Блок «Телевидение», делится над три под-блока.
Собственно, телевидение, здесь показывается пакет каналов прикрепленный к данному тарифу.
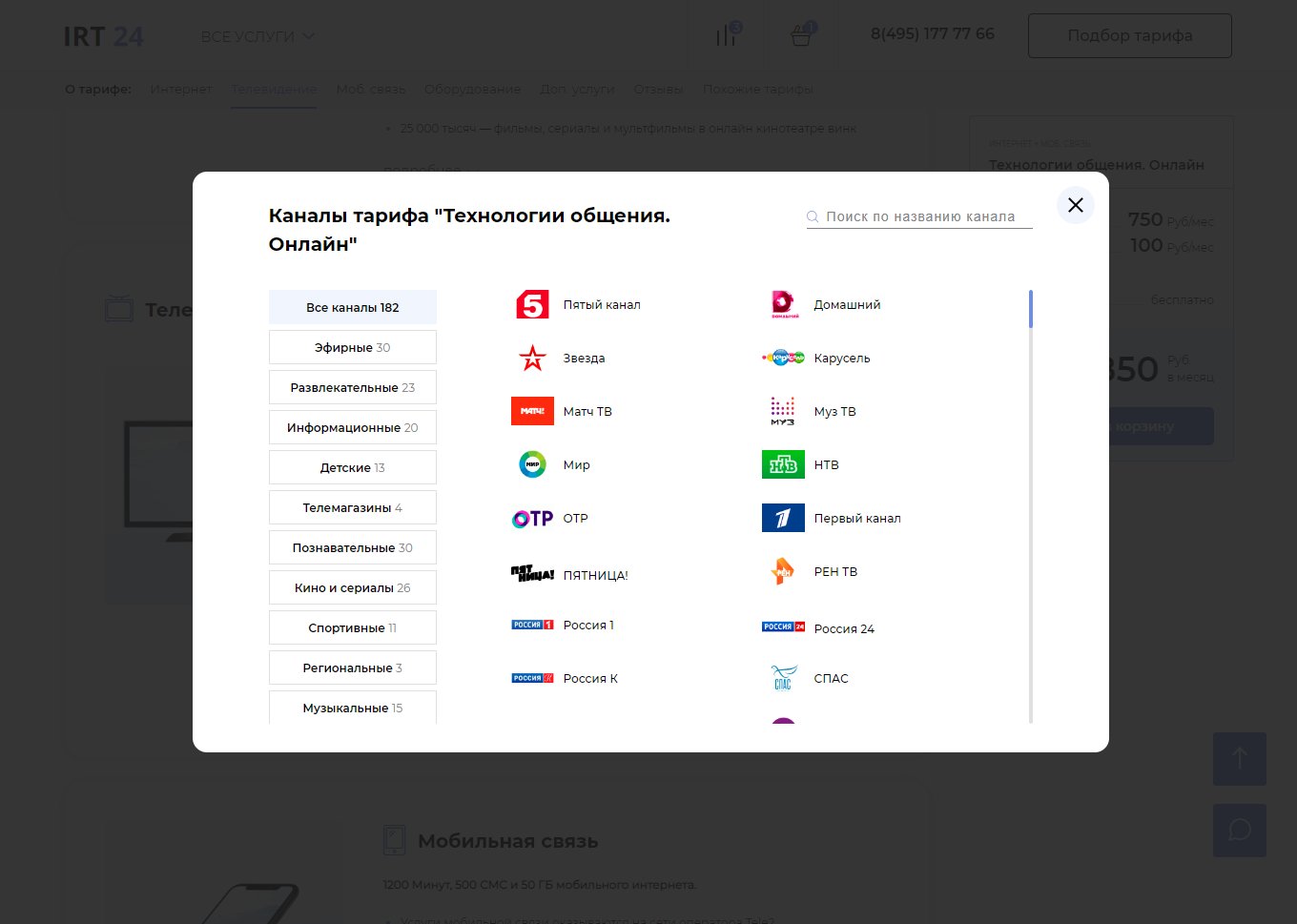
В качестве превью выводится 12 каналов из данного пакета (при редактировании пакета каналов в админке можно выбрать какие именно каналы будут тут показаны), указывается общее число каналов в пакете и дается ссылка открывающая окно с полным списком каналов.
В окне присутствует меню позволяющие показать только каналы определенной тематики или все каналы разом. Реализован поиск, позволяющий искать как среди всех каналов, так и только по определенной тематике (поиск идет в открытой на данной момент категории).
«ТВ онлайн» работает схожим образом, за исключением того что здесь показывается прикрепленный пакет каналов из тв-онлайн(другой каталог в разделе каналы в админке).
 «Дополнительные каналы», показывается список доступных для данного тарифа дополнительных пакетов с каналами, эти пакеты так же прикрепляются к тарифу в админке.
«Дополнительные каналы», показывается список доступных для данного тарифа дополнительных пакетов с каналами, эти пакеты так же прикрепляются к тарифу в админке.
Пакеты доп. каналов выводятся на странице отдельными карточками. В каждой карточке показывается стоимость пакета, название и описание, число каналов с возможностью их посмотреть и кнопка добавить пакет каналов к тарифу.
Дополнительные услуги добавляемые к тарифу скорректируют итоговую стоимость тарифа. Эта цена и кнопка положить в корзину показываются в отдельном блоке, о котором речь пойдет далее.
Блок «Мобильная связь», только текстовое описание.
Во всех текстовых блоках с описаниях редактируемых в админке, помимо просто текста/заголовков можно создавать раскрывающиеся списки.
6.3 Оборудование.
В данном блоке возможно выбрать оборудование для тарифа, роутер для тарифов с интернетом, тв-приставку для тарифов с телевидением.
Как и в случае с выбором через корзину, возможно выбрать среди роутеров или приставок прикрепленных к тарифу, так же возможно выбрать тип покупки аренда/рассрочка/единоразовая покупка.
Для каждого роутера и приставки выводится его описание заданное в админке.
6.4 Дополнительные услуги.
Выводится список дополнительных услуг прикрепленных к тарифу. Для каждой услуги её название, цена, кнопка выбрать и текстовое описание в раскрывающемся блоке.
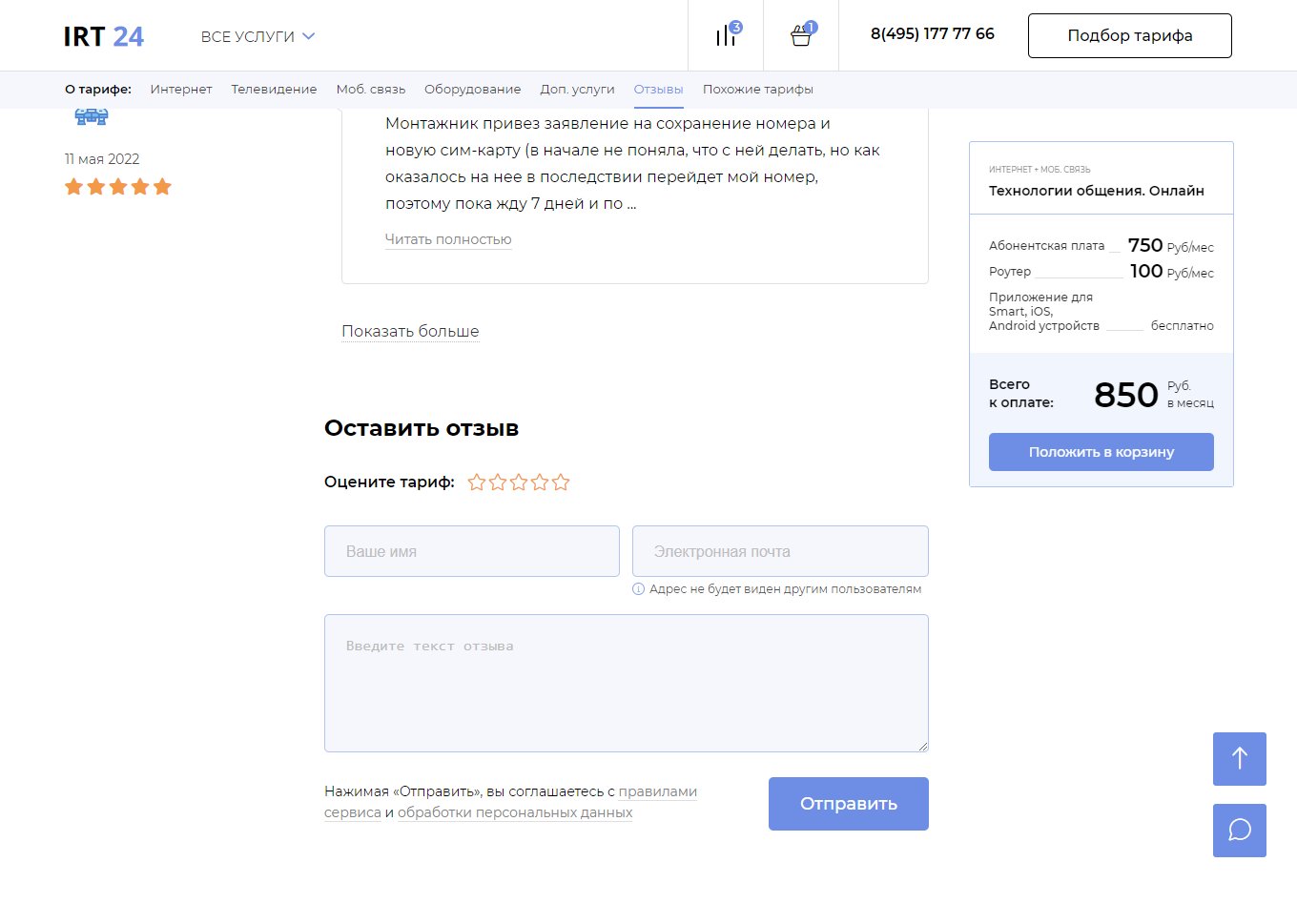
6.5 Отзывы о тарифе.
 В отзывах выводится 5 отзывов и кнопка «показать больше» загружающая ещё 5 отзывов.
В отзывах выводится 5 отзывов и кнопка «показать больше» загружающая ещё 5 отзывов.
Отзывы содержат аватар пользователя (присваивается автоматически при добавлении первого отзыва), его логин, дату добавления отзыва и оценку, сам текст добавленного отзыва.
Через админку возможно отвечать на отзывы. В случае наличия ответа в блоке с текстом отзыва появляется ссылка «Ответ irt24» клик на которую показывает сам ответ.
Кнопка «Написать отзыв» выводит форму добавления содержащую звездочки для оценки тарифа, поля для ввода имени, почты и текста отзыва.
Регистрация происходит автоматически, после добавления отзыва. Как отдельный функционал не реализовывалась, общение или добавление большого количества отзывов одним пользователем не предполагается.
Сам механизм регистрации сделан на перспективу и для удобства в админке.
В админке, при редактировании тарифа, выводится список всех добавленных для него отзывов. Так же все отзывы показаны в отдельном разделе «Комментарии» админки. В части админ. панели этот функционал стандартен для данной cms, думаю нет смысла детально на нем останавливаться.
Защита форм на сайте
Более интересным являются особенности работы форм на сайте. Сюда относятся форма отправки заказа на тариф, форма добавления отзыва и другие.
Все формы работают без ввода каптчи или иных видимых для пользователя способов защиты, при этом через эти формы не идет спам, не было ни одного подтвержденного случая проникновения письма со спамом. Защита гораздо эффективнее чем у форм защищенных рекаптчей от гугл(используется на нескольких проектах и пропускает очень много спама).
Более подробно на методиках защиты останавливаться не буду, но уточню что они есть, формы не просто выложены без какой-либо оглядки на возможный спам или иные формы злонамеренного их использования.
Конечно, защита не является вершиной инженерной мысли и времени на её разработку было немного, то есть предполагается что рано или поздно её обойдут и придется дорабатывать. Тем ни менее, радуют сроки эксплуатации более чем в год при полном отсутствии спама.
6.6 Слайдер похожих тарифов.
В админке к тарифу можно прикрепить похожие тарифы.
Превращается в слайдер если выведенные в блоке тарифы не помещаются по ширине страницы.
6.7 Внутреннее меню страницы.
Появляется при прокрутке страницы, при клике на пункт меню прокручивает страницу к соответствующему блоку. Выводится на крупных разрешениях.
В процессе прокрутки страницы показывает какой блок страницы сейчас показан на экране(выделяется соответствующий пункт в меню).
6.8 Блок с ценой.
Содержит название тарифа, его категорию.
Показывает сколько стоит сам тариф, выбранное для него оборудование, общую стоимость выбранных для тарифа дополнительных услуг и итоговую стоимость.
Позволяет положить тариф с выбранными параметрами в корзину. При прокрутке страницы становится расположенным фиксировано и дальше прокручивается вместе со страницей. Прокручивается до конца блока с комментариями, после чего исчезает, при прокрутке страницы вверх снова появляется.
В мобильной версии выводится зафиксированным снизу страницы узким белым блоком, показывающем итоговую стоимость тарифа и кнопку положить в корзину.
7. Главная страница и сквозные блоки.
Несколько слов о хотя и не самых сложных элементах сайта, тем ни менее достаточно приметных для пользователя.
7.1 Шапка сайта.
Шапка сайта меняется в зависимости от разрешения пользовательского экрана(от 320px до 1920px) и при прокрутке страницы. При прокрутке фиксируется по верху экрана, причем на разных разрешениях её "фиксированный" вид так же различается. Содержит два меню, кнопки корзины и сравнения, логотип сайта и прочее.
Сайт адаптивен, так что подобные возможности стандартны. Примечательна в данном случае html-структура шапки, она состоит из двух крупных блоков и во всех случаях это одни и те же два блока, меняются только css стили. В данном случае, можно подметить навык разработчика по стилизации страниц.
7.2 Слайдеры.
На главной странице создано несколько слайдеров. Слайдер с изображениями(большой слайдер под шапкой), слайдер со списками тарифов и слайдер комментариев.
Слайдер тарифов содержит собственное меню позволяющее переключаться между его категориями. В админке можно настроить какие тарифы и на каких позициях будут выводиться в данном слайдере. В мобильной версии, меню слайдера и он сам прокручиваются пальцем.
Во всех случаях выполнены работы по оптимизации скорости загрузки страницы. К примеру, категории слайдера тарифов загружаются по раздельности, изначально(вместе с основным кодом страницы) грузится только первая. Хотя заметить загрузку в несколько запросов довольно сложно, это дает существенный прирост общей скорости загрузки.
7.3 Прочее.
...и другой функционал.